
Responsive Navbar with Search Box using CSS Codeconvey
Step 1 (HTML structure) Create the complete HTML structure.

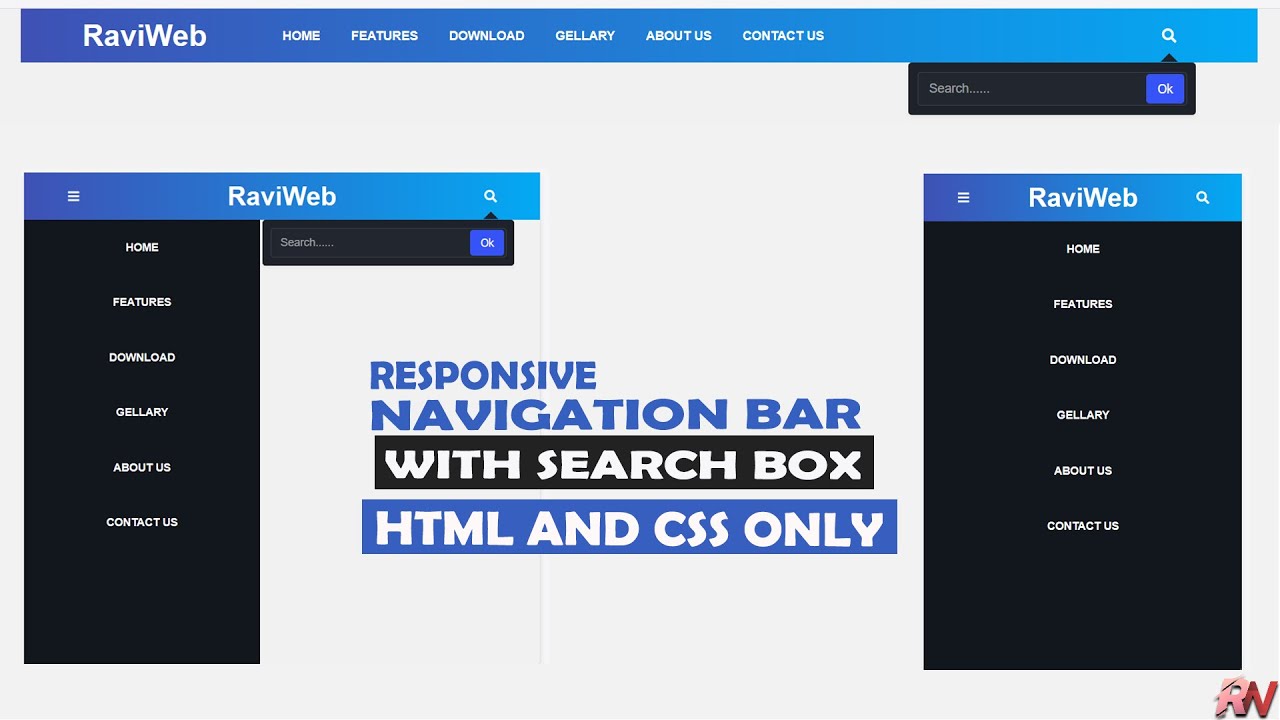
How To Create Responsive Navigation Bar In HTML & CSS How To Make
Part: 2 CSS. Here, we removed some of the default styles and added some styles to the a tag. This is the main design. Here we styled our navbar the hamburger and the logo. The mobile design is done. We are going to look at the desktop design now. In the desktop design, we removed the absolute position and made it a display block.

Create Responsive Navbar using HTML CSS jQuerycodingtuting
Collection of Awesome Navbar CSS Design Examples with Code Snippet The accompanying code bits are ideal for design. You'll discover different navigation models with dropdowns and slideouts and a wide range of liveliness impacts. Website design is a rising procedure with cool new patterns each year.

5 CSS Navigation Menu Bars Web design, Navigation bar, Coding
Consider three key elements while designing an ideal HTML navbar: 1. Simple It should be clear and easy to read. Instead of cluttering the navbar with links to every page, you should go for the broader categories of your site. Afterward, you can add sub-menus as a dropdown, if necessary. 2. Noticeable

Attractive Navbar Design With The Help Of HTML And CSS with hover menu
One way to build a horizontal navigation bar is to specify the

Creative Vertical Navbar in Html And CSS Vertical Navigation Menu
Contact About Home News Contact About Navigation Bars Having easy-to-use navigation is important for any web site. With CSS you can transform boring HTML menus into good-looking navigation bars. Navigation Bar = List of Links A navigation bar needs standard HTML as a base. In our examples we will build the navigation bar from a standard HTML list.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern
Step 1) Add HTML: Example








